Als Webentwicklerin beschäftige ich mich regelmäßig mit der Herausforderung, konsistente Layouts über verschiedene Browser hinweg zu gewährleisten. Dabei bin ich immer wieder auf Normalize.css gestoßen – ein Werkzeug, das sich in den letzten Jahren als unverzichtbar für die moderne Webentwicklung etabliert hat. Lassen Sie uns tiefer in die Materie eintauchen und herausfinden, warum Normalize.css so mächtig ist und wie Sie es optimal nutzen können.
Was ist Normalize.css und warum ist es wichtig?
Normalize.css ist eine CSS-Bibliothek, die von Nicolas Gallagher und Jonathan Neal entwickelt wurde, um die Standardstile von HTML-Elementen über verschiedene Browser hinweg zu normalisieren. Dabei geht es darum, die Unterschiede in der Standarddarstellung von Elementen zu beseitigen, ohne nützliche Browser-Defaults zu löschen. Dies steht im Gegensatz zu klassischen CSS-Resets, die alle Stile aufheben und den Entwickler/-innen die Aufgabe überlassen, jedes Element von Grund auf neu zu gestalten.
Das Normalize.css-Stylesheet wird aktuell in diversen Projekten verwendet: Twitter Bootstrap, HTML5 Boilerplate, GOV.UK, Rdio, CSS Tricks, SoundCloud sowie in vielen weiteren Frameworks, Toolkits, und Websites.
Das Stylesheet unterstützt eine riesige Bandbreite an Browsern (mobile Browser eingeschlossen) und beinhaltet CSS Regeln zur Normalisierung von HTML5 Elementen, Typografien, Listen, eingebettete Inhalte, Formulare und Tabellen.
Warum ist das wichtig? Browser-Standardstile sind oft inkonsistent, was dazu führt, dass eine Website in verschiedenen Browsern unterschiedlich aussehen kann. Normalize.css hilft dabei, diese Inkonsistenzen zu beseitigen, indem es Standardstile vereinheitlicht und gleichzeitig nützliche Defaults erhält. Dies spart nicht nur Zeit, sondern gewährleistet auch eine konsistentere Benutzererfahrung über verschiedene Geräte und Browser hinweg.
Tiefergehende Funktionen von Normalize.css
Normalize.css bietet eine Vielzahl von Vorteilen, die über die bloße Normalisierung hinausgehen:
- Browser-Konsistenz: Es kümmert sich um viele kleinere, aber entscheidende Unterschiede in der Darstellung von Elementen zwischen verschiedenen Browsern, wie z.B. die Handhabung von
input-Feldern,button-Stilen undtable-Layouts. Dies reduziert den Aufwand für das Debugging und sorgt für eine einheitliche Basis. - Erweiterung der HTML5-Unterstützung: HTML5 brachte viele neue Elemente und Attribute mit sich, die in älteren Browsern oft nicht korrekt dargestellt werden. Normalize.css stellt sicher, dass diese Elemente in allen gängigen Browsern konsistent und korrekt dargestellt werden. Beispielsweise wird das
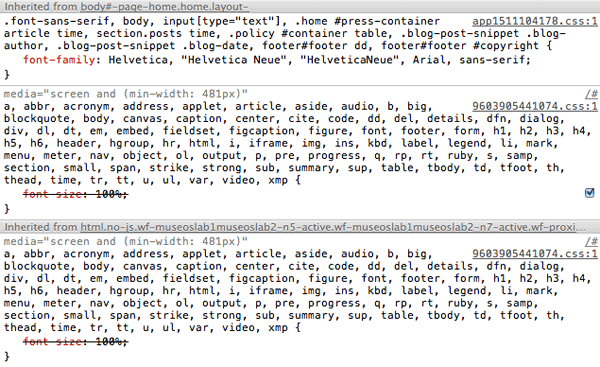
summary-Element, das für die Verwendung indetails-Elementen vorgesehen ist, in älteren Browsern einheitlich dargestellt. - Optimierte Typografie: Normalize.css enthält auch typografische Anpassungen, die sicherstellen, dass Text auf allen Plattformen einheitlich und gut lesbar ist. Dies umfasst die Einstellung von
line-height, die Standardisierung derfont-sizeund die Entfernung unnötiger Margen bei Standard-Text-Elementen. - Formulare und Eingabeelemente: Einer der problematischsten Bereiche in der Webentwicklung ist die Darstellung von Formularelementen. Verschiedene Browser handhaben diese Elemente sehr unterschiedlich, was zu erheblichen Unterschieden im Erscheinungsbild führen kann. Normalize.css normalisiert diese Stile, indem es konsistente Basisstile für
input,textarea,selectundbutton-Elemente bereitstellt. - Modularer Aufbau: Der Code von Normalize.css ist in gut dokumentierte, separate Abschnitte unterteilt. Dies ermöglicht es Ihnen, gezielt einzelne Teile zu verwenden oder bei Bedarf wegzulassen. Wenn Sie beispielsweise wissen, dass Ihre Website keine Formulare verwendet, können Sie diesen Abschnitt problemlos auslassen, was die Ladezeit Ihrer Website weiter optimiert.
Normalisieren oder Reset?
Die ausführliche Beschäftigung mit der Frage wie sich ein normalize.css-Stylesheet und der herkömmliche CSS-Reset unterscheiden, lohnt sich:
„Das normalize.css bewahrt nützliche Standardstile.”
Der Reset erreicht einen homogenen visuellen Stil, indem die Standardstile für nahezu alle Elemente wörtlich platt gemacht werden. Im Gegensatz dazu, bewahrt die normalize.css viele nützliche Browser-Standardstile. Das bedeutet, dass man all die Stile der allgemeinen typografischen Elemente nicht neu deklarieren muss.
Wenn einem Element sich unterscheidende Standardstile in unterschiedlichen Browsern zugeordnet wird, zielt die normalize.css darauf ab, diese Stile möglichst konsistent und konform mit modernen Standards zu gestalten.
„Normalize.css korrigiert allgemeine Bugs.”
Allgemeine Bugs in Desktop- und Mobilbrowsern, die ausserhalb des Reset-Geltungsbereichs liegen, werden korrigiert. Dies schliesst die display-Regeln für HTML5 Elemente, die font-size-Korrektur bei vorformatiertem Text, SVG Überlappungen in IE9 und viele plattform- und browserübergreifende Bugs bei Formularen mit ein.
Im Folgenden zum Beispiel sehen Sie, wie das normalize.css-Stylesheet den neuen HTML5 input-Attributwert "search" des Attributs type browserübergreifend konsistent und gestaltbar macht:
/**
* 1. Addresses appearance set to searchfield in S5, Chrome
* 2. Addresses box-sizing set to border-box in S5, Chrome (include -moz to future-proof)
*/
input[type="search"] {
-webkit-appearance: textfield; /* 1 */
-moz-box-sizing: content-box;
-webkit-box-sizing: content-box; /* 2 */
box-sizing: content-box;
}
/**
* Removes inner padding and search cancel button in S5, Chrome on OS X
*/
input[type="search"]::-webkit-search-decoration,
input[type="search"]::-webkit-search-cancel-button {
-webkit-appearance: none;
}
Mit einem Reset gelingt es häufig nicht, Webbrowser auf ein gleichmäßiges Level zu bringen, wenn es darum geht, wie ein Element angezeigt werden soll. Dies trifft besonders auf Formulare zu. Ein Bereich, wo das normalize.css-Stylesheet eine wesentliche Hilfe darstellt.
„Normalize.css „müllt“ Debug-Tools nicht zu.”
Wenn ein normalize.css-Stylesheet verwendet wird, tritt dieses Phänomen nicht in solchem Ausmaß auf, weil gezielte Stile angesprochen werden und multiple Selektoren nur sehr zurückhaltend in den Regelsätzen angewendet werden.

„Normalize.css ist modular verwendbar.”
Das Projekt wurde in relativ unabhängige Sektionen heruntergebrochen. So ist es einfach zu erkennen, welche Elemente spezifische Stile benötigen. Desweiteren erlaubt es das Entfernen einer Sektion (bspw. die Normalisierung der Formulare), wenn bekannt ist, dass die eigene Website die definierten Regeln niemals benötigen wird.
„Normalize.css verfügt über eine ausführliche Dokumentation.”
Der normalize.css-Code fundiert auf methodischen Tests und genauen browserübergreifenden Untersuchungen. Der Code ist innerhalb der Datei stark dokumentiert und im Github Wiki noch weitergehend beschrieben. Man kann also genau recherchieren was welche Codezeile „macht“, warum sie eingefügt wurde, welche Unterschiede es von Browser zu Browser gibt und das Durchführen eigener Tests wird so erheblich vereinfacht.
Das Projekt möchte dabei helfen, aufzuklären wie Browser standardmäßig Elemente darstellen und es einfacher machen Verbesserungen beizutragen.
Best Practices für die Integration von Normalize.css
Zunächst installieren oder laden Sie das normalize.css-Stylesheet von GitHub herunter. Es gibt diverse Möglichkeiten um Normalize.css effektiv zu nutzen. Sie sollten folgende Vorgehensweisen beachten:
- Anpassung an Projektanforderungen: Nutzen Sie Normalize.css als Grundlage und passen Sie es an Ihre spezifischen Projektanforderungen an. Dies bedeutet, dass Sie die Datei als Startpunkt für Ihr eigenes Grund-CSS verwenden und bei Bedarf überschreiben.
- Unveränderte Integration: Alternativ können Sie Normalize.css unverändert in Ihr Projekt einbinden und dann spezifische Stile in einer separaten CSS-Datei anpassen. Wichtig ist, dass Ihr eigenes Stylesheet nach der Einbindung von Normalize.css geladen wird, damit Ihre Änderungen die Normalisierung überschreiben können.
- Optimierte Ladezeiten: Achten Sie darauf, nur die Teile von Normalize.css zu verwenden, die Sie wirklich benötigen. Der modulare Aufbau erleichtert es, unnötige Teile zu entfernen und so die Ladezeit Ihrer Website zu optimieren.
Unterstützte Browser
- Google Chrome (aktuell)
- Mozilla Firefox (aktuell)
- Mozilla Firefox ESR
- Opera (aktuell)
- Apple Safari 6+
- Internet Explorer 8+
Abschliessende Hinweise
Das normalize.css-Stylesheet unterscheidet sich im Bezug auf Geltungsbereich und Ausführung zum CSS-Reset. Es lohnt sich auszuprobieren, ob es zu Ihrer Projektentwicklung und Ihren Präferenzen passt.
Das Projekt wird öffentlich auf GitHub entwickelt. Jeder kann Probleme melden sowie Korrekturen und Ergänzungen beitragen. Die vollständige Projekthistorie ist öffentlich einsehbar und der Zusammenhang und die Gründe für etwaige Codeänderungen können in den „Commit“-Nachrichten und „issue“-Beiträgen aufgerufen werden.
Weiterführendes Lesematerial
Um Ihr Wissen weiter zu vertiefen und direkt mit Normalize.css zu arbeiten, finden Sie hier eine Liste nützlicher Ressourcen:

- „CSS: The Definitive Guide” von Eric Meyer – Ein tiefgehendes Buch, das die Feinheiten von CSS beschreibt und nützliche Techniken zur Handhabung von Cross-Browser-Inkompatibilitäten bietet.
- MDN Web Docs: „CSS Cross-Browser Development” – Eine exzellente Quelle für aktuelle Informationen zur plattformübergreifenden CSS-Entwicklung.
- „HTML5 and CSS3 All-in-One For Dummies” von Andy Harris – Bietet eine leicht verständliche Einführung in die HTML5- und CSS3-Entwicklung und zeigt, wie Normalize.css in moderne Projekte integriert werden kann.
- Normalize.css auf GitHub – Offizielle GitHub-Seite des Projekts mit dem Quellcode und der Dokumentation.
- MDN Web Docs: „CSS User Agent Style Sheets” – Detaillierte Informationen zu den Standard-User-Agent-Stilen in verschiedenen Browsern.
- Detaillierte Informationen zu den Standard-UserAgent-Stilen (englischsprachig): WHATWG suggestions for rendering HTML documents, Internet Explorer User Agent Style Sheets, und CSS2.1 User Agent Style Sheet Defaults.
- HTML5 Boilerplate – Ein umfassendes Frontend-Template, das Normalize.css integriert, um eine solide Grundlage für jedes Webprojekt zu bieten.
- Web.dev: „Designing for Browser Diversity” – Google’s Leitfaden zur Gestaltung von Websites für eine breite Palette von Browsern und Geräten.
Mit diesen Ressourcen sind Sie bestens gerüstet, um Normalize.css in Ihre Projekte zu integrieren und die Herausforderungen der Cross-Browser-Kompatibilität mit Leichtigkeit zu meistern. Viel Erfolg beim Entwickeln!


0 Kommentare